Lesson 9a: Font Backgrounds
If you have a background on your page that varies in color, you may need to add a background color to your font, so that all your text is visible. Not every browser makes a page look as it looks on your screen.
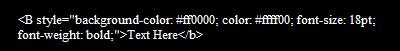
To get the text to look like this:
Just add the following code.

Remember, you can change the hexcode colors to whatever you want them to be.
If you have any questions leave them in the comment area.
Note: This code may not work with Firefox.*
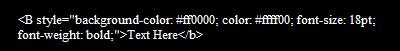
To get the text to look like this:
Just add the following code.

Remember, you can change the hexcode colors to whatever you want them to be.
If you have any questions leave them in the comment area.
Note: This code may not work with Firefox.*


















2 Comments:
Great tips! Love the site!
Thank You!
Post a Comment
Comments are always welcome, please have respect when addressing other's.
<< Home