Lesson 23: Custom Search Engine Script
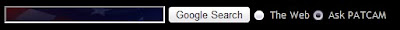
Narrow down the web pages you want to search when you install this Search Bar on your blog or website. You will of course have to alter the URL highlighted in red, change this to the URL you want your search to stay limited to. I have used a background image in the text box itself and altered the colors, these can be edited to your liking.
<form method="get" action="http://www.google.com/search">
<input type="text" style="background-image:url('http://i612.photobucket.com/albums/tt203/americaneagletowinginc/tablrbale2.jpg'); color: #cccccc; font-weight: bold; font-size: 10pt;" name="q" size="31"
maxlength="255" value="" />
<input type="submit" value="Google Search" />
<input type="radio" name="sitesearch" value="" />
The Web
<input type="radio" name="sitesearch"
value="http://htmlhelper.blogspot.com/" checked /> Ask PATCAM<br />
</form>
You can change the green highlighted letters to what ever suits your page theme. If you prefer another search provider, you can simply change the domain name to your favorite search engine. Google's the best though, so you won't need to change, right? Right!



















2 Comments:
Thanks for the code.
where i can paste these things? i am really new in blogging
Post a Comment
Comments are always welcome, please have respect when addressing other's.
<< Home