Section 3 - Changing the Background Elements
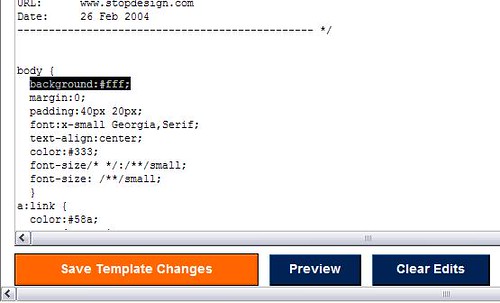
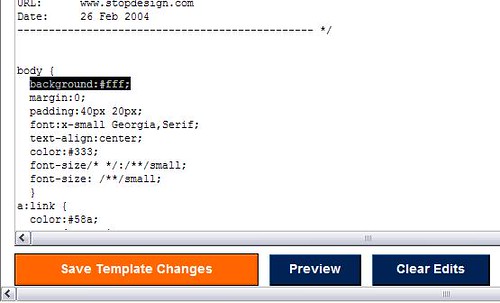
The basic html structure codes to change the background attributes is usually found in the <body> tags. There is a code element, however in the blogger script that you must remove all together.

Note: If you are just wanting to use a solid color, all you have to do to is change the hexcode(#color). DRAAC's has a quick reference hexcode chart, and also a list of all acceptable colors. If you just use the name of a color, be sure to remove the # from the definition.
After removing the background element, scroll down to the <body> tag. To add a background image, you must upload the background to a photo hosting website somewhere, so that you can obtain the backgrounds URL (http://www.address.com/). If you use flicker, the edits to the tag would something look like this:
<body background="http://www.flickr.com/image1.jpg/">
The background image as a rule will scroll with content of your page and if it doesn't fit the entire width of your page it will "tile." If you have an image that is adequate in both height and width, it will have a more uniform look. You can add an element to the <body> tag and make it to where your background will stay stationary and the content of your blog will scroll over the background. The element changes the background properties to be "fixed" and looks like this once installed.
<body background="http://www.flickr.com/image1.jpg/" bgproperties="fixed">
Note: ***This script does not work in the FIREFOX internet browser!!!***
There are many other attributes that can go into the <body> tag, and I think you will find, that alot like the head area of a websites script, this is a very versatile part of the code.

Note: If you are just wanting to use a solid color, all you have to do to is change the hexcode(#color). DRAAC's has a quick reference hexcode chart, and also a list of all acceptable colors. If you just use the name of a color, be sure to remove the # from the definition.
After removing the background element, scroll down to the <body> tag. To add a background image, you must upload the background to a photo hosting website somewhere, so that you can obtain the backgrounds URL (http://www.address.com/). If you use flicker, the edits to the tag would something look like this:
<body background="http://www.flickr.com/image1.jpg/">
The background image as a rule will scroll with content of your page and if it doesn't fit the entire width of your page it will "tile." If you have an image that is adequate in both height and width, it will have a more uniform look. You can add an element to the <body> tag and make it to where your background will stay stationary and the content of your blog will scroll over the background. The element changes the background properties to be "fixed" and looks like this once installed.
<body background="http://www.flickr.com/image1.jpg/" bgproperties="fixed">
Note: ***This script does not work in the FIREFOX internet browser!!!***
There are many other attributes that can go into the <body> tag, and I think you will find, that alot like the head area of a websites script, this is a very versatile part of the code.
Labels: HTML Helper


















0 Comments:
Post a Comment
Comments are always welcome, please have respect when addressing other's.
<< Home