As Requested: Q. How do you put the comments at the top of each post?
A. A blogger was wanting to know how you move the comments from the bottom to the top of each post.
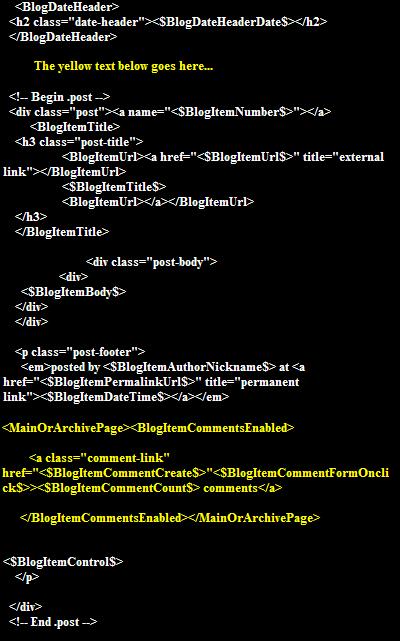
Here is an example:

Everything that is yellow code needs to be moved up to where the first bit of yellow text is, if you have any more questions, feel free to comment.
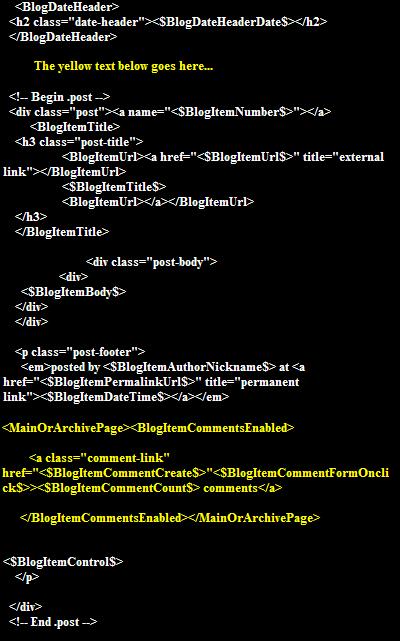
Here is an example:

Everything that is yellow code needs to be moved up to where the first bit of yellow text is, if you have any more questions, feel free to comment.


















4 Comments:
After re-reading the blogger's comments, I realized that they were in fact wanting to move the comments from top to bottom, oops.
Anyway just reverse this lessons example, and let me know if it worked...
Try to "preview" your work, before you save it. Good luck!
Patcam - your talents abound! Actually this blog should be a big hit. I'm still trying to figure out how to get a banner made our site and maybe match up the header to it. I know the concepts exist, but I have no clue how to conceptualize and implement it.
That was me and yes you are right. I have comments at the top of my blog and around one third of the people comment at the bottm which is reality the comment for the post below. I am going to look at the directions ans see what I can do. The thing is I used a template from maystar and redid it and it necer had comments and I followed blogger directions but the whole thing is so screwed up I am almost afraid to mess with it. i may try later.
Thanks I am going to look through here so when I start to mess with templates I have a better idea what I am doing.
Just thought I would let you know that all your information has been really helpful in getting my blog looking how I want it to. Thanks!
Post a Comment
Comments are always welcome, please have respect when addressing other's.
<< Home